UI (User Interface) and UX (User Experience) are two terms that are often used interchangeably, but they refer to different aspects of design and development. While UI focuses on the visual and interactive elements of a product, UX is concerned with the overall experience and usability.
UI UX Design and Development
Create intuitive and visually engaging interfaces for exceptional user experiences.
What is UI/UX Design?
User Interface (UI) Design
UI design refers to the process of designing the interface elements that users interact with. This includes buttons, menus, icons, typography, and overall layout. The goal is to create a visually appealing and functional interface that is easy to navigate. A good UI design ensures that users can complete tasks efficiently, without confusion.
UI designers focus on:
- Visual aesthetics: Using colors, fonts, and images to create a visually appealing design.
- Layout: Arranging elements in a way that is intuitive and enhances user navigation.
- Consistency: Ensuring that design elements are consistent across the platform, maintaining a uniform experience.
User Experience (UX) Design
UX design is focused on the overall experience a user has while interacting with a product. It’s about making sure that the user journey is smooth, intuitive, and free from frustration. UX designers take into account various factors such as accessibility, usability, and user behavior.
UX designers focus on:
- User research: Understanding the target audience's needs, preferences, and pain points.
- Wireframing and prototyping: Creating rough layouts and interactive prototypes to test ideas before development.
- Usability testing: Ensuring the product is easy to use and meets the needs of its users.

The Role of UI/UX in Design and Development
UI/UX design and development go hand-in-hand in creating a successful digital product. Both disciplines require a deep understanding of user behavior, design principles, and technology. A product that lacks a cohesive UI/UX design can result in poor usability, frustrating users, and ultimately, a failed product.
UI/UX Design in Web and App Development
Whether it’s a website or a mobile application, the UI/UX design directly impacts user engagement and satisfaction. A website or app that is easy to navigate and visually appealing can encourage users to stay longer, explore more features, and return in the future.
- Web development: For websites, UI/UX design ensures that navigation is intuitive, pages load quickly, and the content is accessible across devices. Responsive design, where the interface adjusts to different screen sizes, is an essential part of UI/UX design for web development.
- Mobile app development: In mobile apps, UI/UX design is even more critical due to the limited space available on smaller screens. Elements must be strategically placed to maximize usability while ensuring the design is visually appealing. Features like swiping, scrolling, and taps must be designed with the user’s behavior in mind.
Importance of UI/UX in Digital Transformation
In the era of digital transformation, businesses are increasingly investing in UI/UX design to stay competitive. Customers expect seamless experiences across all digital touchpoints, and a poorly designed interface can turn potential customers away. Whether it’s for an e-commerce site, a SaaS product, or an enterprise application, the user experience plays a vital role in driving conversion rates, customer retention, and overall brand perception.

UI/UX Design Process
Creating a successful UI/UX design involves a multi-step process that includes research, ideation, design, testing, and iteration. Let’s take a closer look at these steps.
1. Research and Discovery
The design process starts with understanding the target users, their needs, and their pain points. This phase often involves user research methods like surveys, interviews, and competitor analysis. Gathering insights helps define the project’s goals and ensures the design meets user expectations.
- User personas: A user persona is a detailed representation of the ideal user based on real data. This helps designers understand their users’ behaviors and goals.
- Market research: Analyzing competitors and similar products to identify strengths and weaknesses in their design.
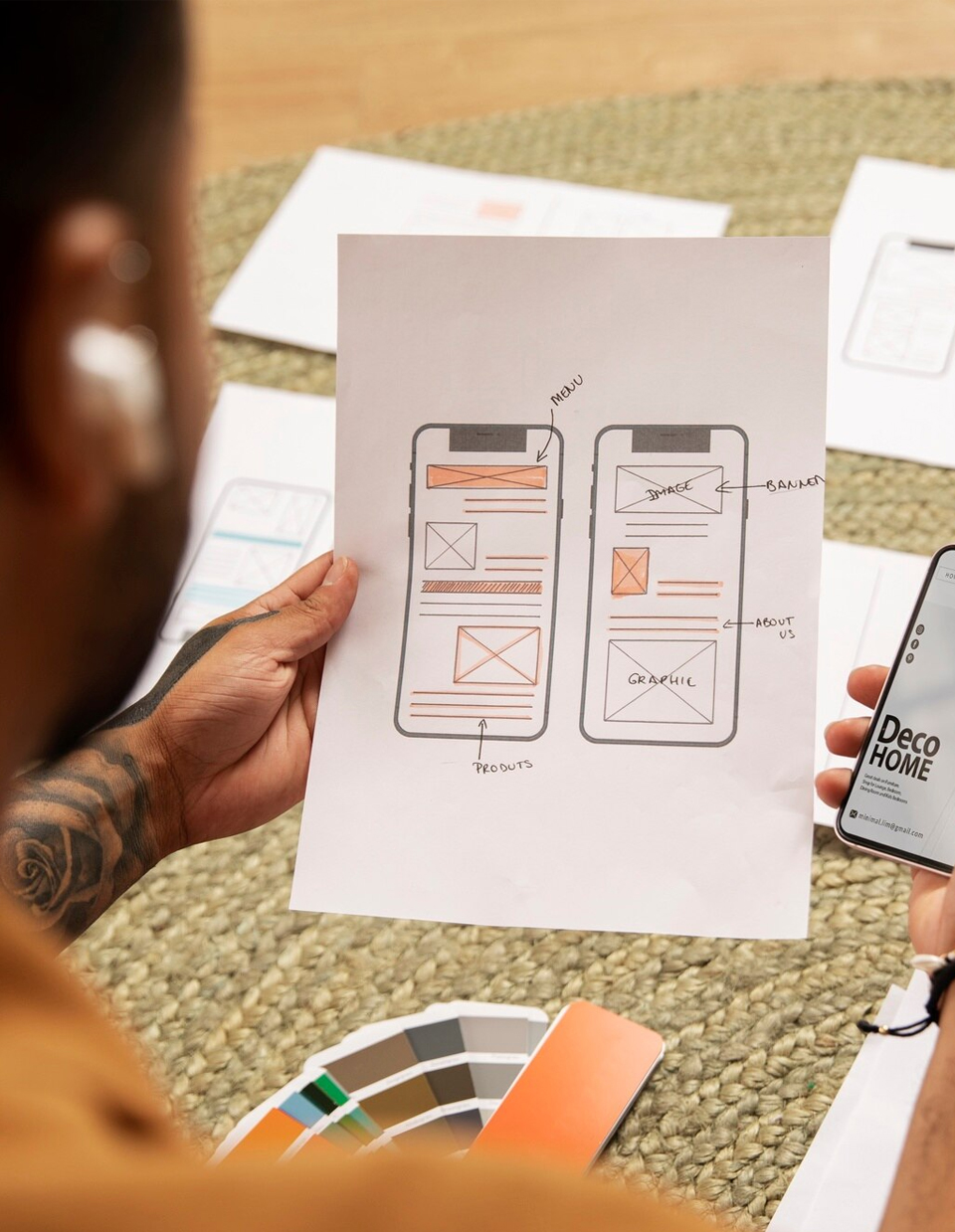
2. Wireframing and Prototyping
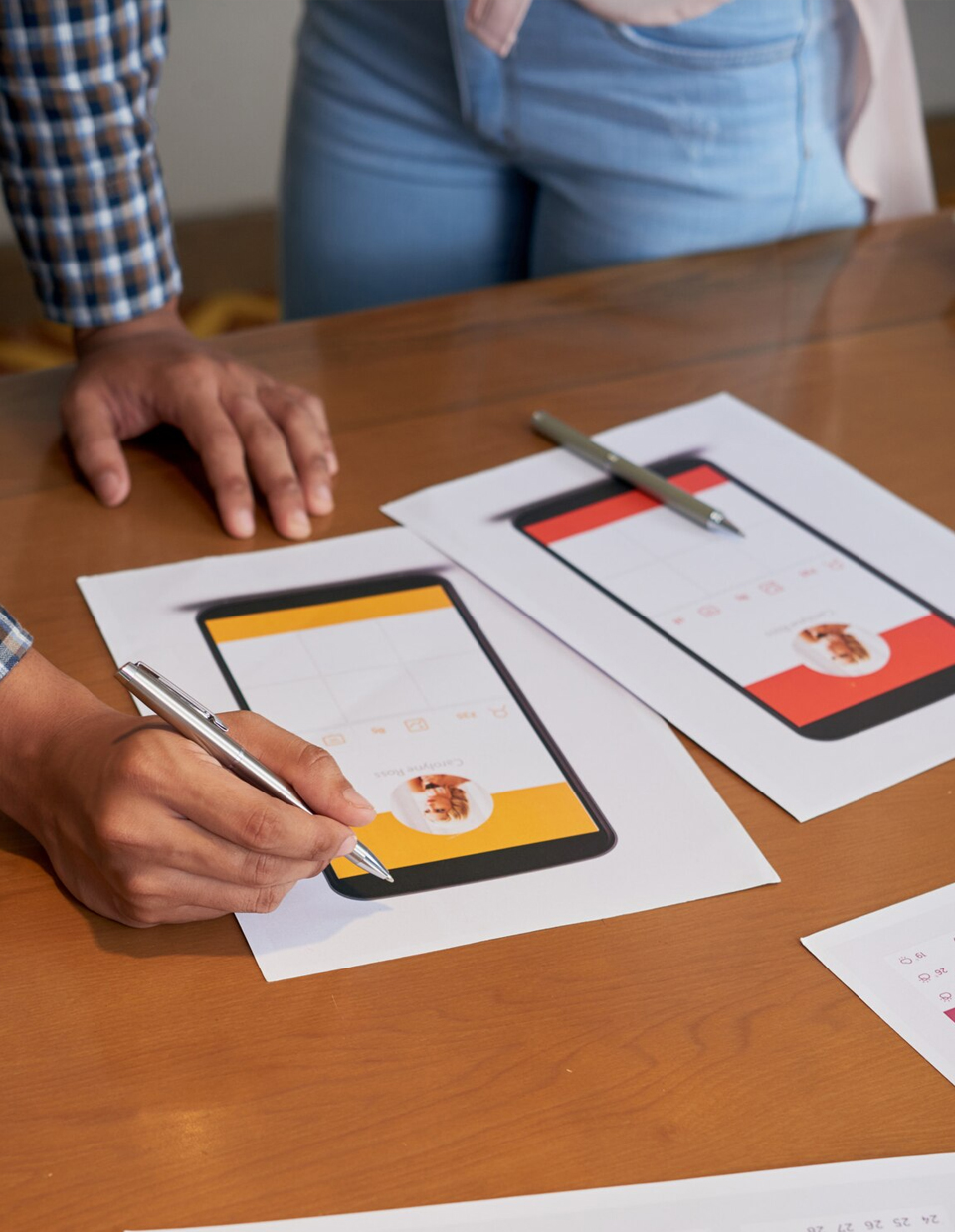
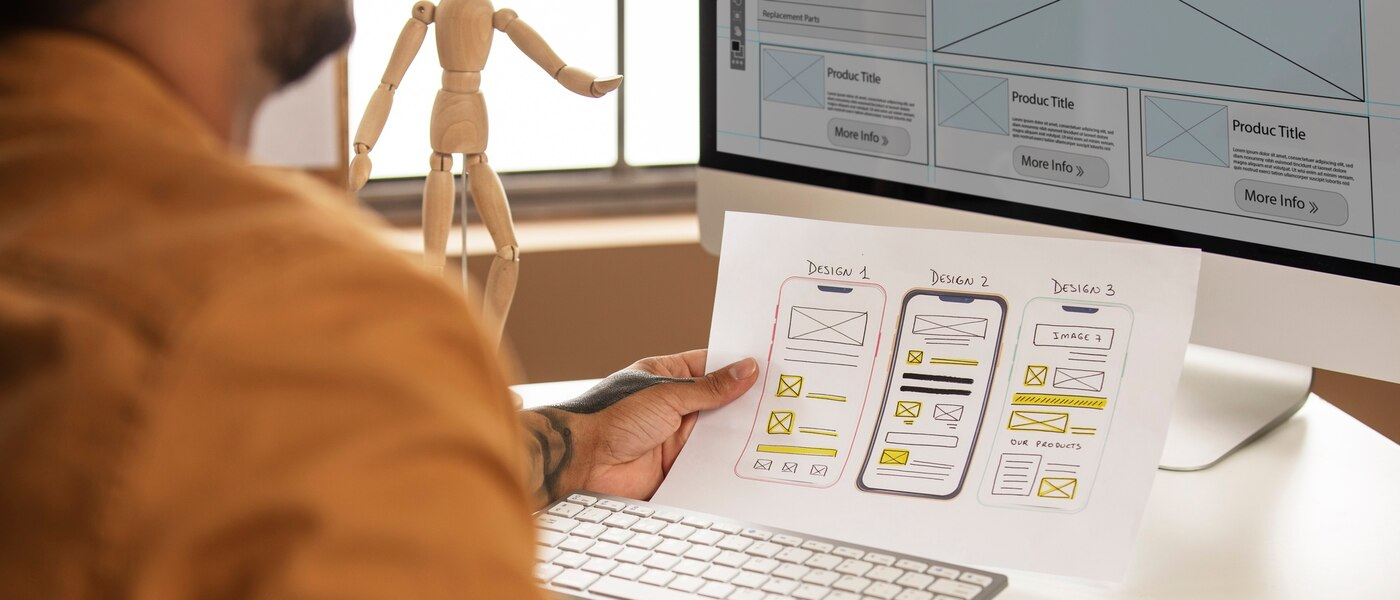
Once the research phase is complete, the next step is to sketch wireframes and create prototypes. Wireframing involves creating a low-fidelity version of the product that outlines its structure and layout. Prototypes are interactive versions that allow designers to test the flow and functionality of the design.
- Wireframes: Basic, low-fidelity layouts that outline the structure of the product.
- Prototypes: Interactive, high-fidelity versions that simulate how the final product will function.
3. UI Design and Visual Elements
With wireframes and prototypes in place, the next step is designing the visual aspects of the product. This includes choosing color schemes, fonts, iconography, and other elements that will define the product's look and feel.
- Typography: Selecting fonts that are easy to read and visually appealing.
- Color schemes: Choosing colors that are visually harmonious and align with the brand identity.
- Iconography: Designing icons that are simple, clear, and communicate functionality.
4. Usability Testing
Usability testing is a crucial step in the design process, allowing designers to gather feedback on how well the product works. This can be done by observing real users interacting with prototypes or conducting surveys to understand their experiences.
- A/B testing: Testing different versions of the design to see which performs better with users.
- Heatmaps: Visual representations that show where users are clicking, scrolling, or tapping.
Ready to bring your product vision to life with us?
Get Started
Tools for UI/UX Design and Development
Various tools can aid in the UI/UX design and development process, each serving different functions, from wireframing to prototyping to collaboration.
1. Sketch
Sketch is a popular vector-based design tool that is widely used for UI/UX design. It’s known for its simplicity and powerful features, including symbols, grids, and artboards. Designers use Sketch to create high-fidelity wireframes and prototypes.
2. Figma
Figma is a cloud-based design tool that allows real-time collaboration. It’s ideal for teams working on UI/UX design, as multiple designers can work on the same file simultaneously. Figma is used for everything from wireframing to designing high-fidelity interfaces.
3. Adobe XD
Adobe XD is another popular UI/UX design tool that helps designers create wireframes, interactive prototypes, and high-fidelity designs. It integrates well with other Adobe Creative Cloud tools, making it a preferred choice for designers who are already using Adobe products.
4. InVision
InVision is a design and prototyping tool that allows designers to create interactive mockups of their UI designs. It also offers collaboration features, making it easier for teams to work together and gather feedback.

Best Practices for UI/UX Design
To create the best possible user experience, designers should follow some essential best practices:
- Consistency: Ensure consistency in design elements such as colors, fonts, and layouts.
- Simplicity: Keep the interface simple and intuitive, reducing the cognitive load for users.
- Accessibility: Design with accessibility in mind, ensuring that the product is usable by people with disabilities.
- Feedback: Provide users with clear feedback during interactions, such as visual cues when buttons are pressed or loading animations.